Gestalt: 5 Principles that Demystify Great Design

Have you ever looked at a beautiful logo and wondered, “Dang! What kind of wizard made this? This is a mysterious art form I’ll never fully understand!” The designers here at Randall Branding definitely have. It’s easy to be spellbound by a flawlessly executed visual idea.
Good design can feel magical, but there’s a lot of at math and science at work. From grids to the golden rectangle, rational thinking plays an important role the in design of brochures and bottles alike.
A great example is gestalt, which is a branch of psychology. One of gestalt’s central tenants is that our brains crave order, and naturally try to organize parts into a global whole. Designers can take advantage of this — and become wizards — by incorporating the following principles into their work.
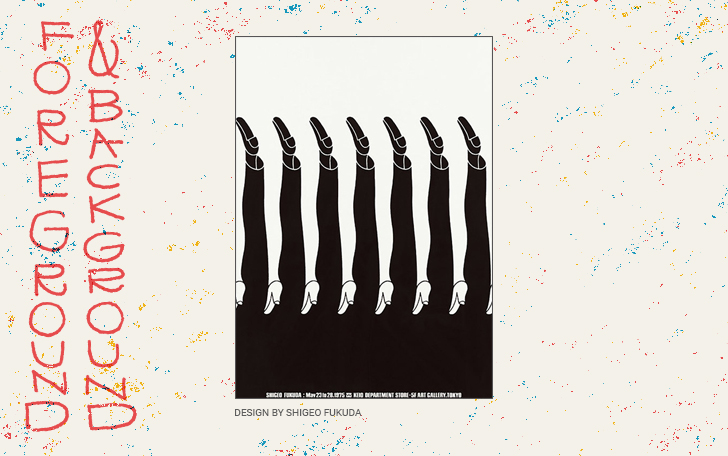
Foreground/Background
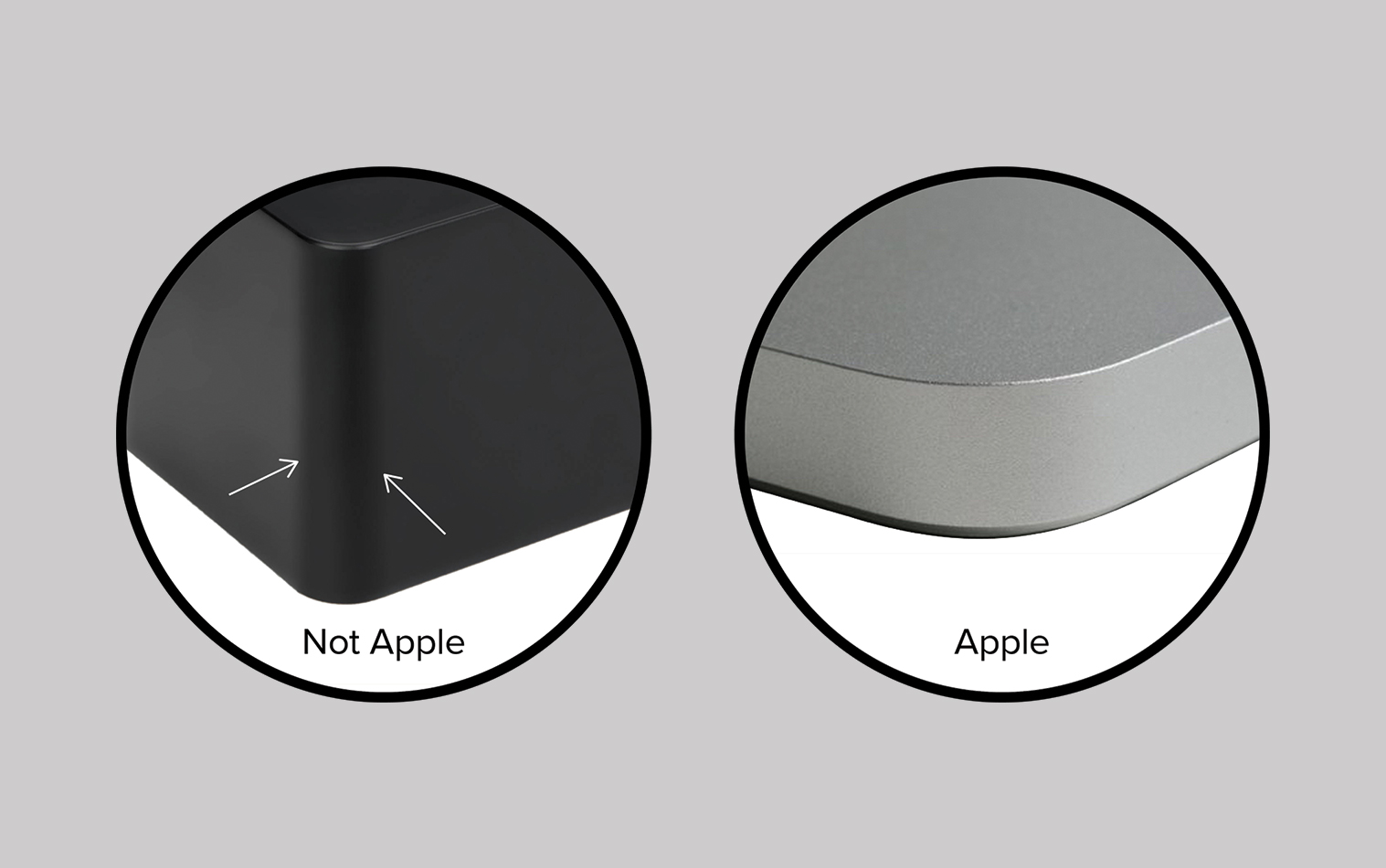
Our brains naturally separate foreground elements from background ones. Making the foreground/background relationship obvious through contrast in color and form can help highlight important objects. Alternatively, making the foreground/background relationship ambiguous can create dynamic compositions. When an object wavers between foreground and background, our brains are entranced and delighted.
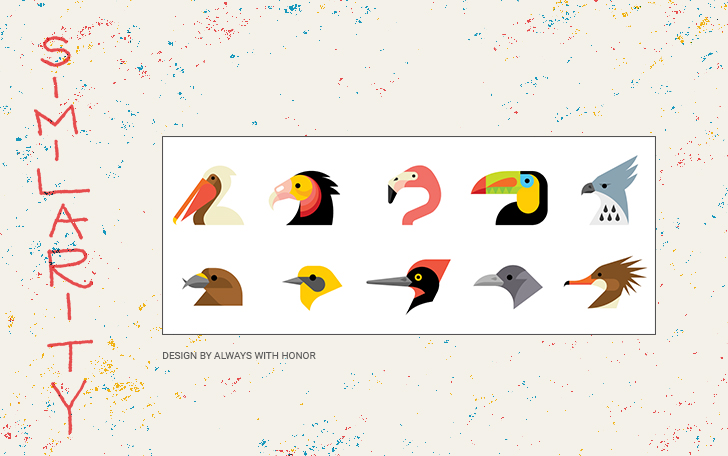
Similarity
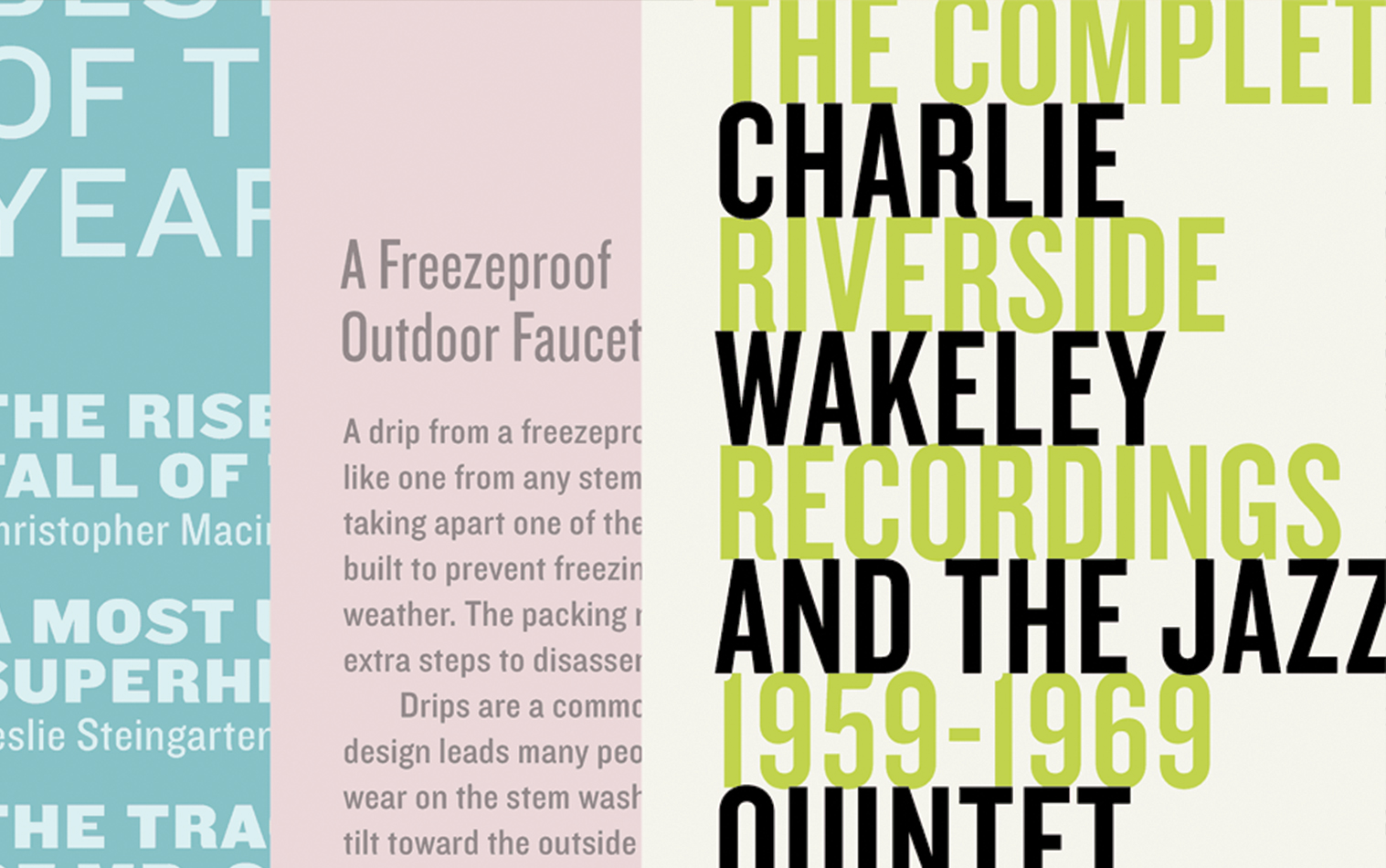
We perceive elements that share color, size, shape, or texture as belonging together. Deliberate repetition of similar elements creates a visual rhythm that pleases us in the same way that musical rhythm does. In addition to being aesthetically pleasing, similarity in formatting allows us to process and understand content more easily.
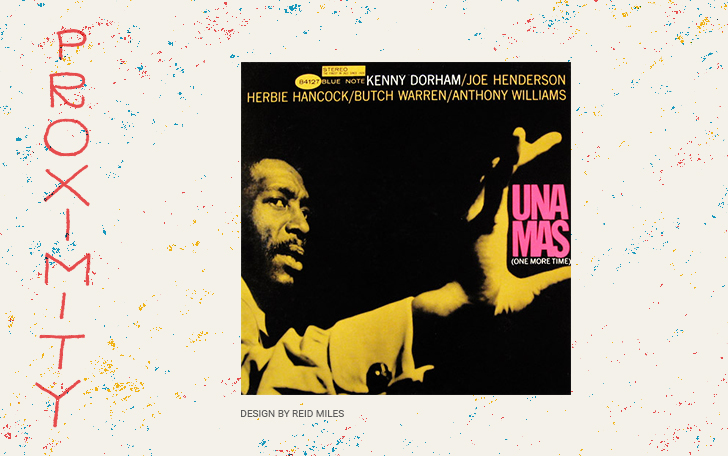
Proximity
Our brains perceive things that are close together as being related. Positioning several elements close together creates a whole, or a group. Groups draw our focus by creating a unit that has more visual presence than that of each individual element on it’s own. Reducing the distance between related content also increases usability and comprehension.
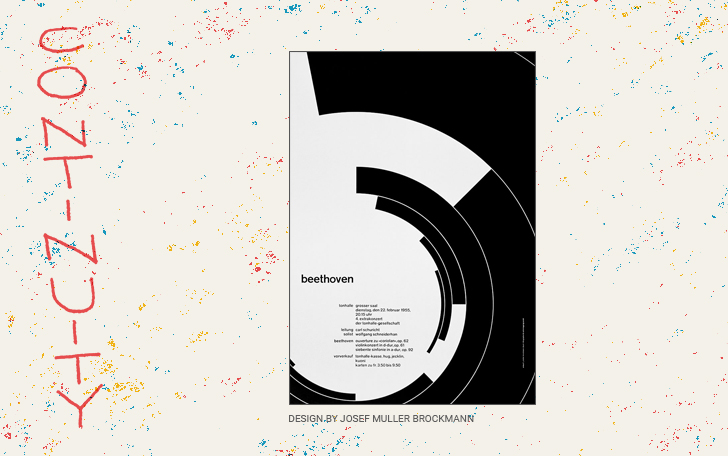
Continuity
We have the tendency to continue lines and edges beyond where they technically end. The edges of shapes extend into the negative space and create pathways that our eyes use to effortlessly navigate from one area to another. Good design uses shape and alignment to create fluid pathways between individual parts.
Closure
Our brains can perceive an object as being complete, even when parts of it are missing or obscured. When elements are arranged in a certain way, the brain extends lines and creates imaginary contours. Suggesting the whole, as opposed to dsplaying it explicitly, can create a dynamic visual puzzle that brain revels in solving.
See? It turns out good designers are a little less like Harry Potter and a little more like Spock. If want to geek out with us about Gestalt, or if you’d like our designers to work some non-magical magic for you, you can contact us here. If you want to know more about us, you can jump over here. If you’d like to see what we do, you can always jump over there.
Until next time!