Mood Boards: There for you when words aren’t.

Sometimes it can be hard to put a feeling into words.
In the middle of a project, we’ll find ourselves reaching for metaphors to help us get an idea across. One of us will say, “this logo needs to feel less like wearing Tevas and more like wearing Birkenstocks.” Or, “this copy needs to be less Beatles and more Rolling Stones.” Comparisons like these are a little off the wall, but they can be enormously helpful.
Mood boards are helpful in a similar way. Say you’ve determined your brand’s core attributes — your business is scholarly, refined, and graceful. (Haven’t gotten that far? Check out our post on research.) It can still be hard to make the jump from the conceptual to the visual (what does scholarly look like?). If you’re trying to make that jump more easily, mood boards can be your trampoline.
What is a mood board?
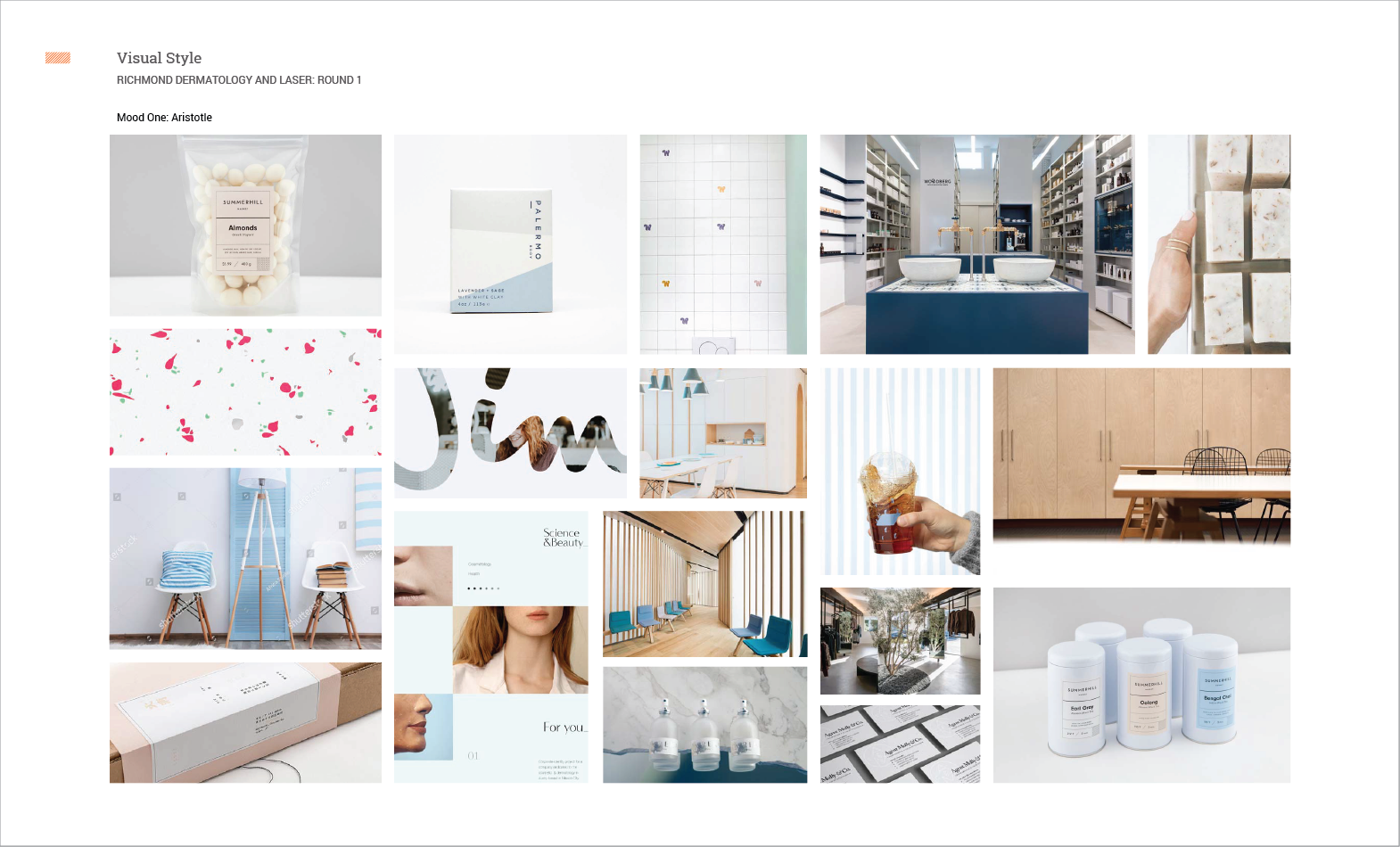
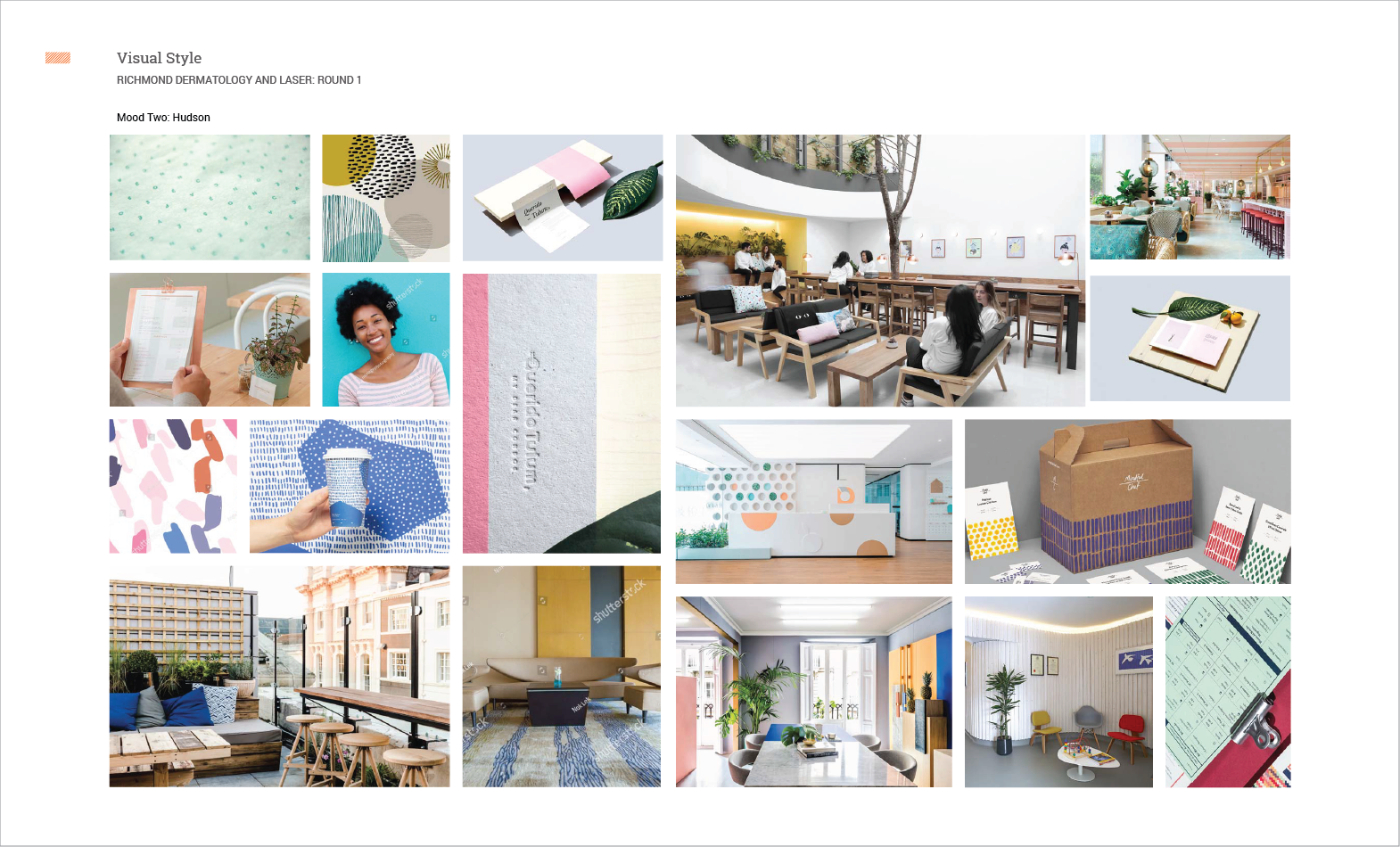
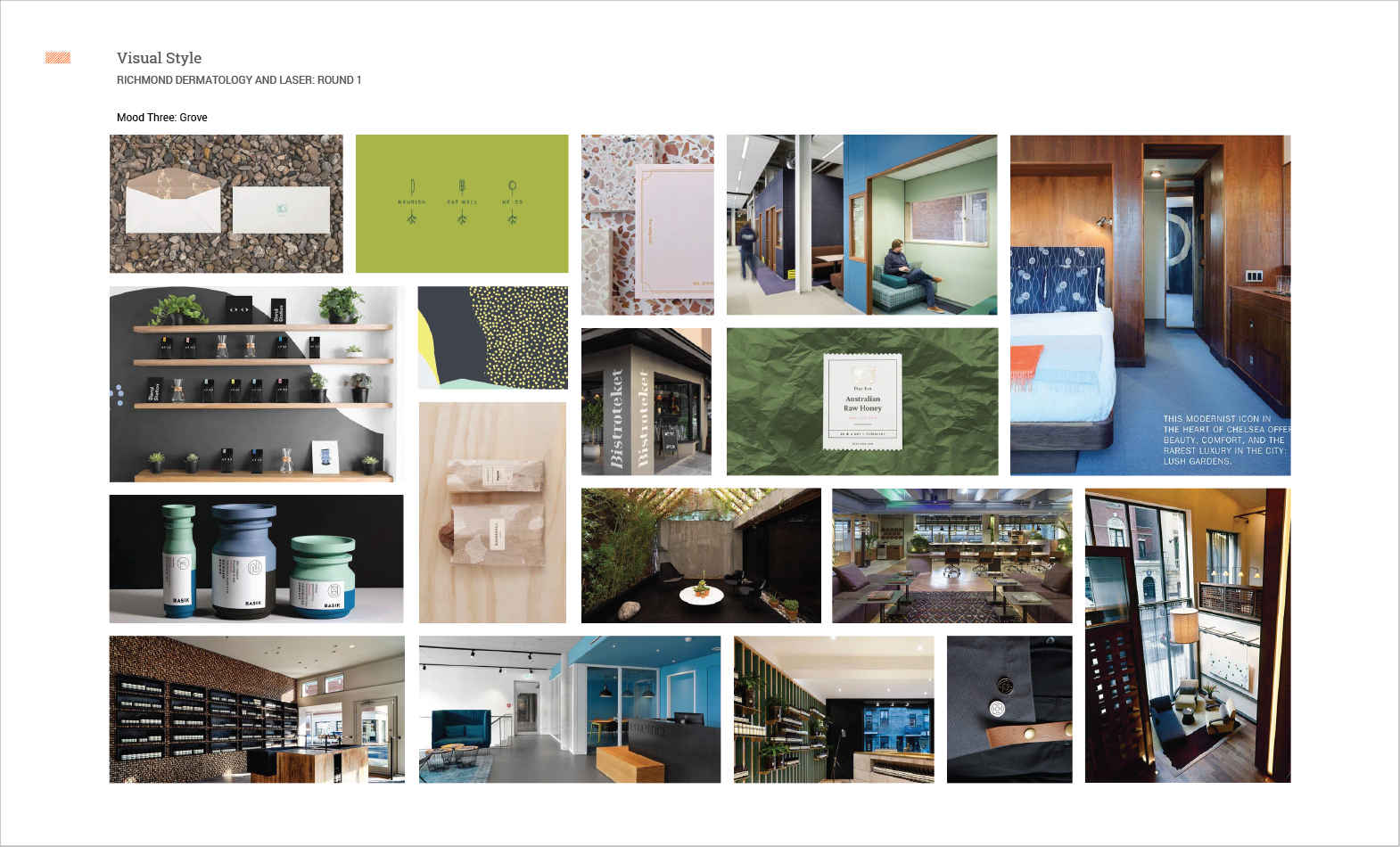
A mood board is a collage of photographs, colors, and textures that all speak to your brand’s values, culture, and vision. Using magazines, swatches, and this thing called The Internet™, we gather a bunch of visual materials that are relevant, aspirational, or even metaphorical. Then we curate and edit — collaging together the images that we feel are the most evocative of your goals and your brand.
How is it helpful?
Mood boards help us get closer to the brand’s personality. This initial attempt to visualize the abstract—deciding what does and doesn’t belong—brings focus to the overall vision.
In addition, mood boards also help us make new and unexpected connections. Sometimes stumbling across an image or pattern can serve as inspiration for a brand’s palette or for a unique graphic element.
Lastly, getting everyone excited about the brand’s ‘at a glance’ can unite the team and articulate a clear path. It’s a great way to establish supportive connections, assuage doubts, and begin the design phase with confidence.
Where do we go from there?
After agreeing on a mood board, we typically dive into design, creating the visual style—a set of two or three items that act as the template for your brand’s overall look and feel. During this process, we constantly reference our mood board, letting it guide our decisions about typography, palette, graphic elements, and more. Think of mood boarding as the widest part of a funnel. Then, as we move forward, we narrow, refine, and customize. At the end of the process, your brand will be represented with a specific and own-able identity that “just feels right.”
Pretty cool huh? We think so. It’s proof that with the right tools, you can achieve your goals—even when articulating them is hard to do.
If you want to learn more about mood boards or if you’d like us to help your brand out, you can contact us here. Want to know more about us? You can jump over here. If you’d like to see what we do, you can always jump over there.